Today’s post on #AndroidWear is from +Wayne Piekarski.

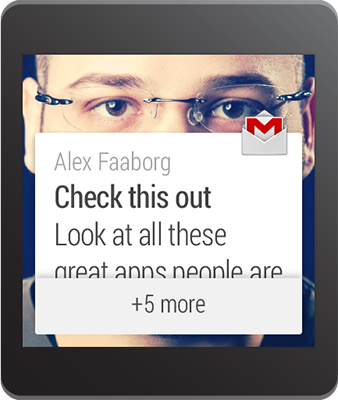
Adding extra pages to notifications with the Android Wear Developer Preview is really simple, and it all comes down to one extra line of code shown highlighted here:
Notification notification1 = new WearableNotifications.Builder(builder1)
.addPages(extras)
.build();
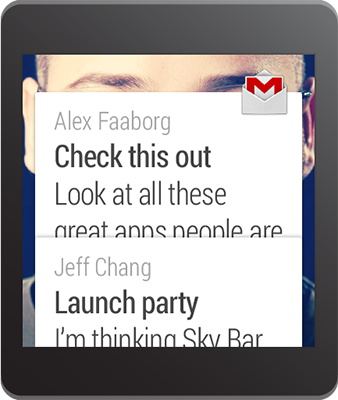
The video embedded above demonstrated some code that helps notify a user when library books are overdue. The code is included below using similar notification APIs you are already familiar with, but this time we build up a list of extra pages and then add them. The wearable-specific code is highlighted below:
// Nuke all previous notifications and generate unique ids
NotificationManagerCompat.from(this).cancelAll();
int notificationId = 0;
// Titles, authors, and overdue status of some books to display
String[] titles = { "How to survive with no food",
"Sailing around the world",
"Navigation on the high seas",
"Avoiding sea monsters",
"Salt water distillation",
"Sail boat maintenance" };
String[] authors = { "I. M. Hungry",
"F. Magellan",
"E. Shackleton",
"K. Kracken",
"U. R. Thirsty",
"J. Macgyver" };
Boolean[] overdue = { true, true, true, true, true, false };
Listextras = new ArrayList ();
// Extra pages of information for the notification that will
// only appear on the wearable
int numOverdue = 0;
for (int i = 0; i < titles.length; i++) {
if (!overdue[i]) continue;
BigTextStyle extraPageStyle = new NotificationCompat.BigTextStyle();
extraPageStyle.setBigContentTitle("Overdue Book " + (i+1))
.bigText("Title: " + titles[i] + ", Author: " + authors[i]);
Notification extraPageNotification = new NotificationCompat.Builder(this)
.setStyle(extraPageStyle)
.build();
extras.add(extraPageNotification);
numOverdue++;
}
// Main notification that will appear on the phone handset and the wearable
Intent viewIntent1 = new Intent(this, MainActivity.class);
PendingIntent viewPendingIntent1 =
PendingIntent.getActivity(this, notificationId+1, viewIntent1, 0);
NotificationCompat.Builder builder1 = new NotificationCompat.Builder(this)
.addAction(R.drawable.ic_action_done, "Returned", viewPendingIntent1)
.setContentTitle("Books Overdue")
.setContentText("You have " + numOverdue + " books due at the library")
.setSmallIcon(R.drawable.ic_launcher);
Notification notification1 = new WearableNotifications.Builder(builder1)
.addPages(extras)
.build();
// Issue the notification
NotificationManagerCompat notificationManager = NotificationManagerCompat.from(this);
notificationManager.notify(notificationId+1, notification1);
Follow these simple steps to see the example in action:
- 1. First, make sure you’ve followed the Android Wear Developer Preview instructions to get your IDE set up correctly.
2. Once the IDE is ready, create a new Android project with all the defaults. Make sure it compiles and runs before you continue to make fixing any problems easier.
3. Add the necessary support libraries by following the installation instructions so that your project supports wearable notifications.
4. Create a method in your main activity called showPageNotifications(), and paste all the code into it.
5. Call showPageNotifications() from your activity’s onCreate() to show the notifications automatically at startup. Alternatively, add a button that calls the method on click.
6. Add the below imports, or just have your IDE auto-add the missing imports.
import android.support.v4.app.NotificationCompat;
import android.app.Notification;
import android.app.PendingIntent;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.preview.support.v4.app.NotificationManagerCompat;
import android.preview.support.wearable.notifications.WearableNotifications;
7. Add the image below to your res/drawable-xxhdpi directory.
 (from the Action Bar Icon Pack)
(from the Action Bar Icon Pack)res/drawable-xxhdpi/ic_action_done.png8. Build the project. If there are any compile issues try a clean build of the project.
9. You can now run the application on your phone, and see the results on the wearable emulator.
Once again, you can see that building with Android Wear is really easy! After experimenting with this code, check out the detailed documentation for the full story.